スタッフブログ
2019.8.23
Theme my login-3つのちょこっとカスタマイズ

夏になるとよく「海行った?」と聞かれます。
いいえ、行っていません。これは通勤焼けです。
夏も冬も自転車通勤のウェブクリエイター中井です。
ユーザー登録、ログインページをフロント側に表示できるTheme my login
会員制サイトを制作する際にTheme my loginというプラグインをよく使用しています。
使い方は簡単、WordPressの管理画面からTheme my loginを検索してインストールするだけです。
ただそのままの状態だと痒いところに手が届かないというか、
日本語環境でも違和感なく使えるような、3つのちょっとしたカスタマイズを紹介します。
カスタマイズの環境
カスタマイズは下記の環境で行なっています。
- WordPress バージョン 5.2.2–ja
- Theme my login バージョン 7.0.14
- 使用テーマ:Twenty Nineteen
アクション名の変更
Theme my loginのアクション名の変更
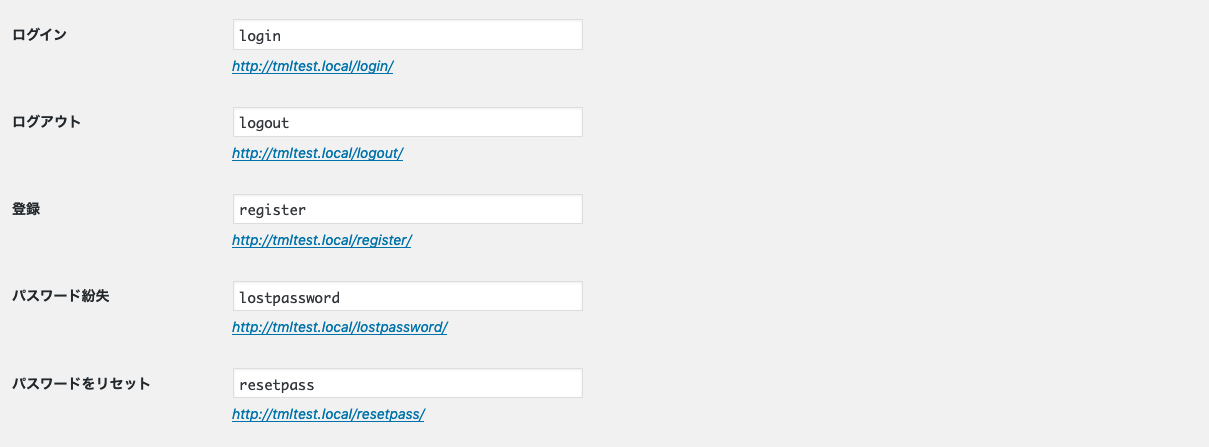
p>Theme my loginをインストールすると下記のページが使用できるようになります。
各スラッグは任意のものに変更できるようです。

- ログイン
- ログアウト
- 登録
- パスワード紛失
- パスワードをリセット
この中で登録やパスワード紛失は会員登録、パスワード再設定ののような わかりやすい表現に変更してみます。
function.phpなどに下記のコードを記載します。 コードの追加はCode Snippetsなどのプラグインを使用しても良いでしょう。
参考ページはこちら
Changing Action Titles
<?php
/***
*
* Theme my login アクション名の変更
*
* @param string $action
* @param object $action_obj
*
*/
add_action( 'tml_registered_action', 'modify_tml_actions', 10, 2 );
function modify_tml_actions( $action, $action_obj ) {
if ( 'register' === $action ) {
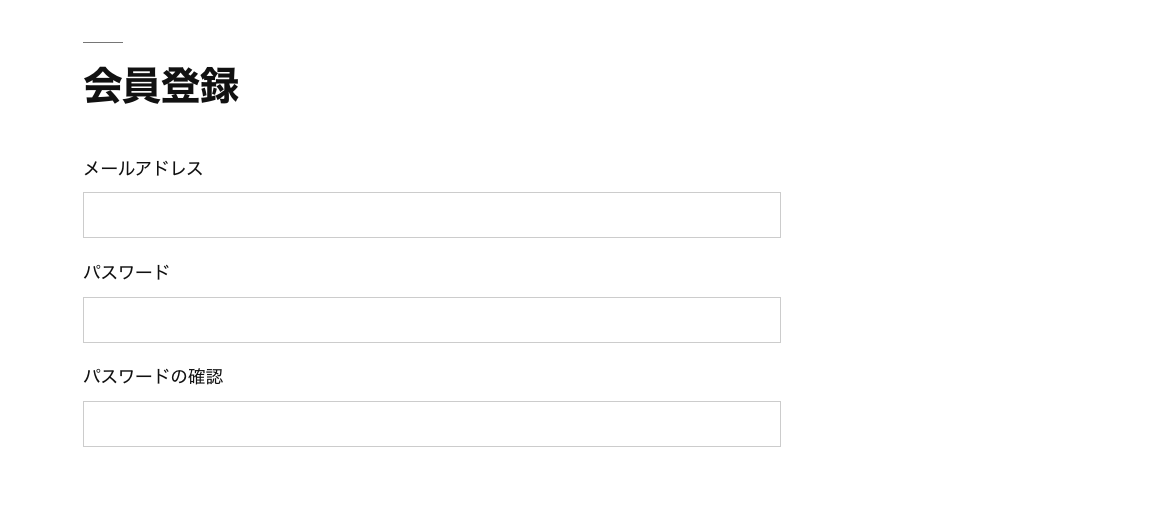
$action_obj->set_title( '会員登録' );
$action_obj->show_on_forms = true;
} elseif( 'lostpassword' === $action ) {
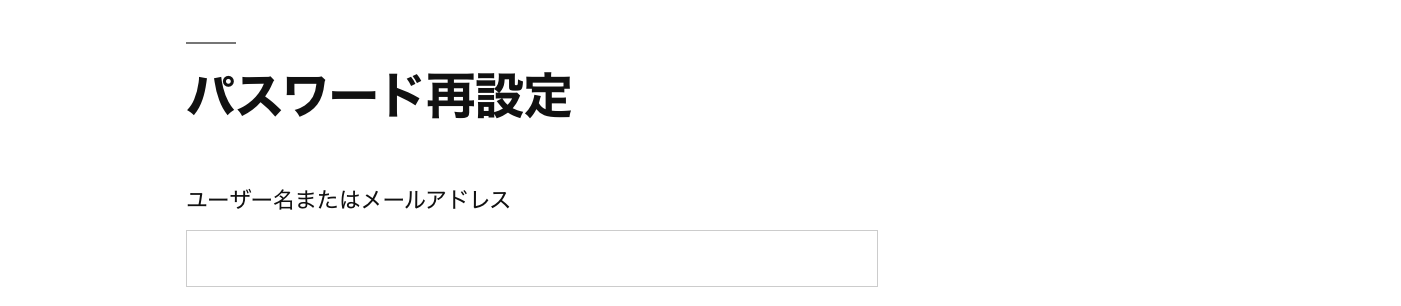
$action_obj->set_title( 'パスワード再設定' );
$action_obj->show_on_forms = true;
}
}
?>
tml_registered_actionというフックを利用します。
$actionに初期設定されているアクション名(登録ページであればregisterなど)が設定されているので、 変更したいアクション名の場合任意のタイトル名に変更するようにします。
それぞれのページでタイトルが変更されていることが確認できます。


フォームへのコンテンツ追加
登録やログインページはフォームが表示されているだけで、ちょっぴり寂しいです。
Theme my loginにはフォームの前後にコンテンツが追加できるような仕組みも用意されています。
試しにログインページにコンテンツを追加してみます。
参考ページはこちら
Adding Content to Forms
<?php
/***
*
* Theme my login フォームにコンテンツを追加
*
*/
add_action( 'init', 'modify_tml_forms' );
function modify_tml_forms() {
if( $login_form = tml_get_form( 'login' ) ) {
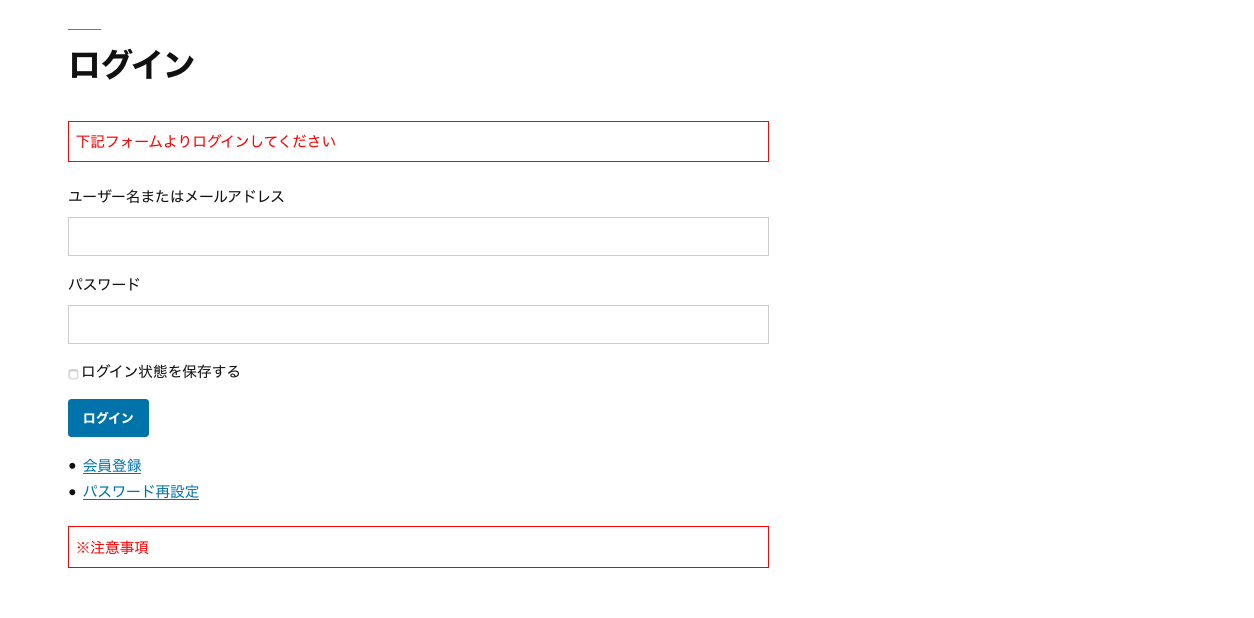
$login_form->render_args['before'] = '<p style="color:red;border:1px solid red;padding: 10px;">下記フォームよりログインしてください</p>';
$login_form->render_args['after'] = '<p style="color:red;border:1px solid red;padding: 10px;">※注意事項</p>';
}
}
?>
※わかりやすいようにスタイルをつけています。
タイトルの下部と、フォームリンクの下部にコンテンツが追加されたことが確認できます。

フィールドの追加
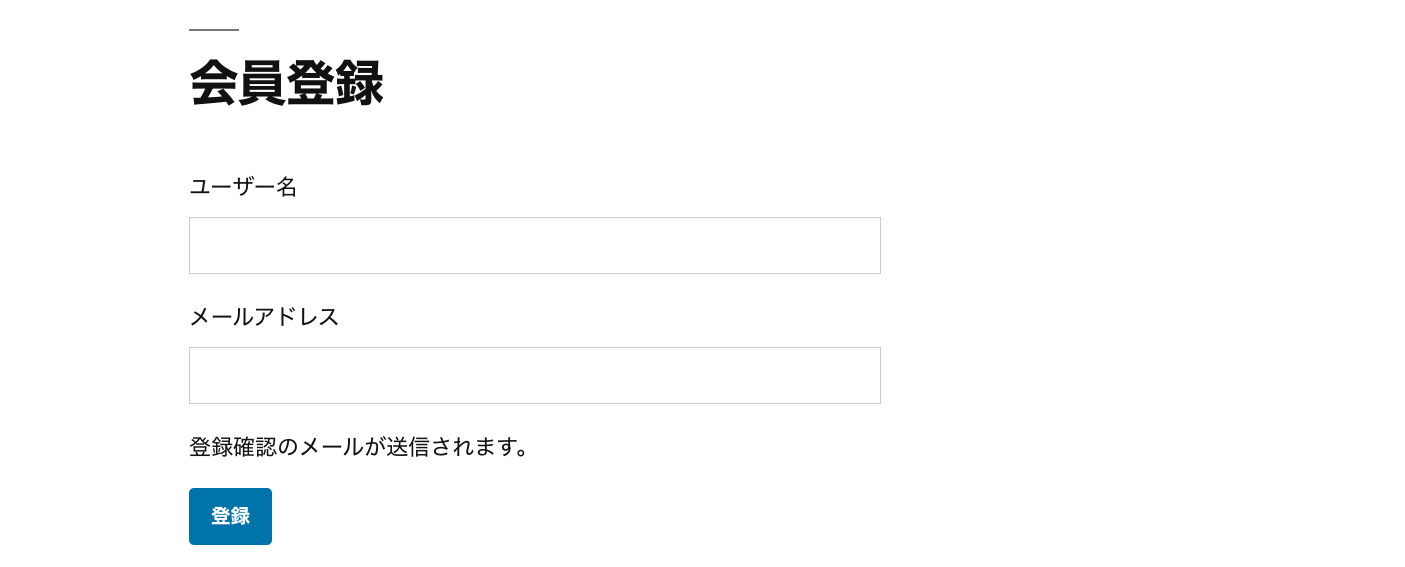
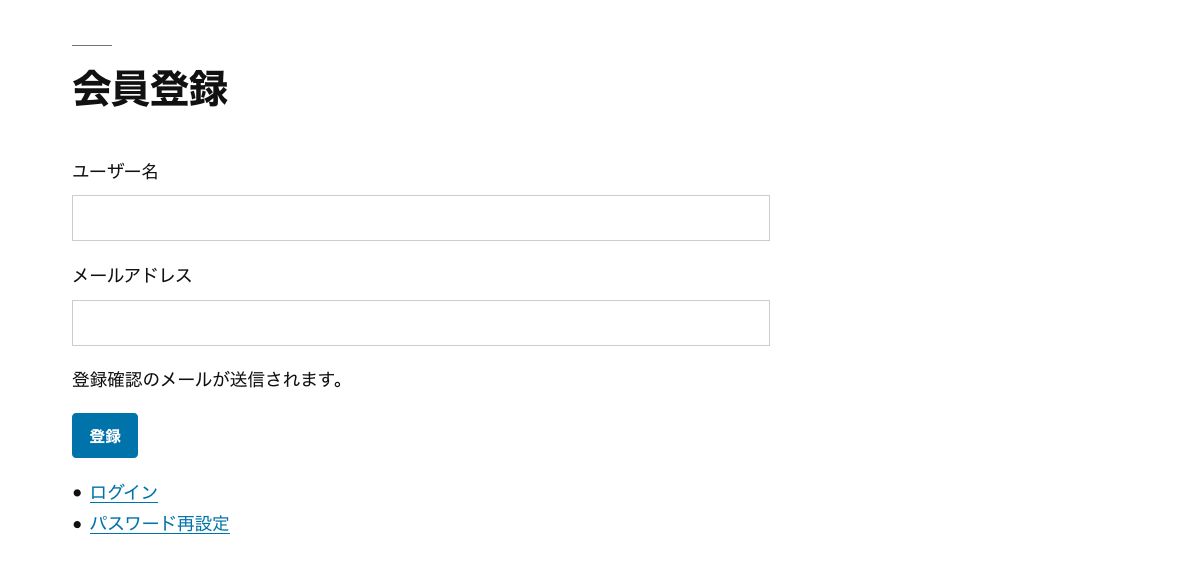
続いて、会員登録ページです。
Theme my loginをインストールしたばかりだと、シンプルな画面構成です。

ここでよくある、メールアドレスとパスワードを入力して登録できる画面にしてみます。

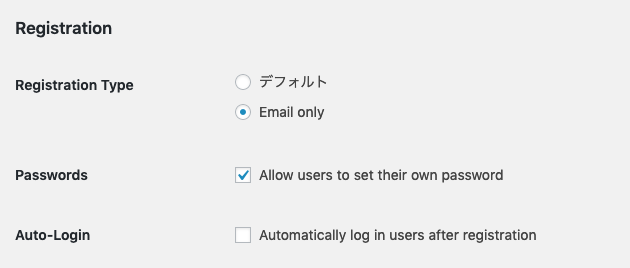
Registration TypeをEmail onlyにして、 Passwordsにチェックを入れます。

これだけではまだ寂しいので、見出しとお名前という項目を足してみます。
参考ページはこちら
Adding Extra Registration Fields
<?php
/***
*
* フィールドの追加
*
*/
add_action( 'init', 'add_tml_register_fields' );
function add_tml_register_fields() {
// 見出し
tml_add_form_field( 'register', 'register_section_header1', array(
'type' => 'custom',
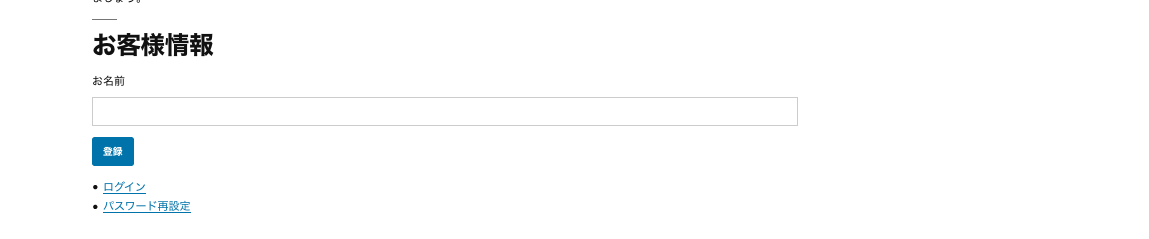
'content' => '<h2 class="entry-title">お客様情報</h2>',
'priority' => 20,
) );
// お名前
tml_add_form_field( 'register', 'customer_name', array(
'type' => 'text',
'label' => 'お名前',
'value' => tml_get_request_value( 'customer_name', 'post' ),
'id' => 'customer_name',
'priority' => 25,
) );
}
/***
*
* エラーメッセージ
*
*/
add_filter( 'registration_errors', 'validate_tml_registration_form_fields' );
function validate_tml_registration_form_fields( $errors ) {
if ( empty( $_POST['customer_name'] ) ) {
$errors->add( 'empty_customer_name', '<strong>エラー</strong>: お名前を入力してください。' );
}
return $errors;
}
/***
*
* ユーザー情報の保存
*
*/
add_action( 'user_register', 'save_tml_registration_form_fields' );
function save_tml_registration_form_fields( $user_id ) {
$set_keys = array(
'customer_name',
);
foreach( $set_keys as $key ) {
$$key = filter_input( INPUT_POST, $key, FILTER_SANITIZE_SPECIAL_CHARS );
if ( ! empty( $$key ) ) {
update_user_meta( $user_id, $key, $$key );
} else {
update_user_meta( $user_id, $key, '' );
}
}
}
?>
項目の追加、エラーメッセージの表示、値の保存までできるようになりました。
テキストエリアやラジオボタンも登録できるようです。

次回(?)予告!
ここまでできると他にも色々試したくなってきました。
次回は、複数チェックボックスを作ったり、プロフィールページの追加なんかもしてみたいと思います。